How to track events on your website with Google Tag Manager
A step-by-step guide, no coding required
In the last article, we guided you through how to set up Google Analytics through Google Tag Manager to track all page visits by users on your website (pageviews).
However, in many situations, you want to track user behaviors within your pages, such as “add to cart” button clicks, form submissions, or video views.
All of these behaviors are called “events”, and today we are going to show you how to send these events to Google Analytics via Google Tag Manager.
WARNING: This tutorial will assume that you have Google Tag Manager and Google Analytics configured on your web property. If you haven’t done so, please check out our last article linked at the beginning of this post to set them up.
The Battle Plan
As usual, let’s start with a battle plan, so we know exactly what we are getting into:
First, we will compile a list of events that we want to track.
Second, we will set up event triggers for each event you want to track on your website using a tool called CSS Element Selectors.
Third, we will set up tags for each event to send data related to those events to Google Analytics.
Finally, we will use the “preview” feature in Google Tag Manager to make sure all the events are being tracked correctly.
In this tutorial, we recommend using Google Tag Manager for event tracking for the below three reasons:
This approach does not require the addition of any code onto your website, making implementation significantly easier if you don’t have a technical person on your team.
Google is constantly changing their tracking mechanism, and they are releasing their new tracking code library called gtag.js in the next couple of months. Using Google Tag Manager will help you avoid the hassle of going into your code base again and changing the tracking mechanism every time they have an update.
Google Tag Manager gives you an easier interface to view which events are being tracked. This interface will help you stay organized if you track a lot of events on your website.
Step 1: Compile a list of events
The first step of setting up event tracking is to identify what events we want to track in the first place.
I used to be a huge fan of the “track everything” approach, which advocates for the tracking of every single event that happens on your website.
The benefit of this approach is that it helps you understand the complete picture of user experience on your website. As someone who comes from a data science background, I adore the idea of having all the data.
However, the disadvantage of this approach is that it is really easy to get overwhelmed by the amount of data and to overestimate the actual business value of spending your (or your analyst’s) time on analyzing every single element on your page.
For small and medium sized businesses, I would not recommend this approach when tracking your events. For larger companies, I would still recommend investing in more sophisticated behavior tracking tools such as Hotjar (for event heat mapping) and Heap Analytics (for event funnel tracking), instead of using Google Analytics.
Recently, I started to become a huge fan of the “macro and micro conversion” approach, which advocates for only tracking macro and micro conversion events on your website.
This approach understands the potential overload caused by analyzing all website events and instead teaches analysts only to record a small list of events that have business value to you.
These events could be macro conversion events, i.e. the events that your customers have to go through to either make a purchase or submit a lead form. They could also be micro conversion events that indicate increased audience engagement of your audiences. These may include button clicks such as signing up for a newsletter or looking through product information on your website.
Compile a short-list of macro and micro conversion events for your website (ideally less than ten total) based on the description above. Then we will be ready to move on to the next step of actually setting up event tracking.
Step 2: Setting up event triggers
Let’s start with a brief recap of what we discussed about triggers last week.
By default, Google Tag Manager tracks all events and page visits on your web property automatically. However, it doesn’t record any of this data unless you tell it to do so. Triggers are the way that you can tell GTM to track the specific events and pageviews that you want to send to Google Analytics or other services.
Therefore, we need to tell Google Tag Manager that we want to send the events we compiled in the previous step to Google Analytics. To do this, we will use something called a CSS element selector.
A short primer on how to select events
To identify the events that you want to track, it is helpful to understand conceptually how these buttons are coded on your website, and how we will select these elements.
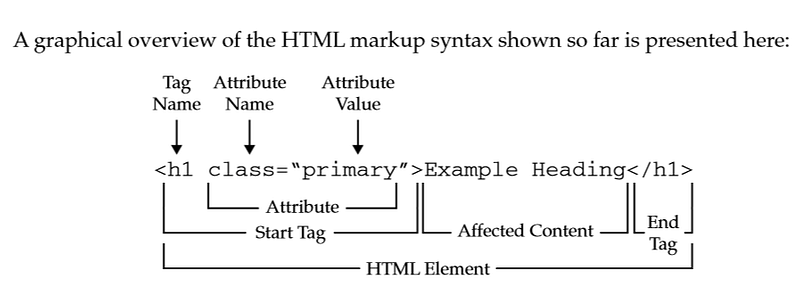
On your website, all elements are coded with HTML tags with the structure illustrated below:

An HTML tag has several key components:
The Tag Name, specifying the function of this specific tag in the overall context of your website. In this case, “h1” means “first header.”
The Attribute Name, specifying additional information about the header, such as its class (used for grouping tags with similar attributes), id (used as the unique identifier of tags), and styles.
The Affected Content is the text that will be displayed on the website either in a button or in a paragraph.
With those components of the tag in mind, a CSS element selector is a search query language in which you can systematically identify specific HTML tags on your website.
For example, the HTML tag illustrated in the graphic can be selected via the following simple query “h1.primary”.
To learn more about the syntax of a CSS selector, use the following link.
Enable The Element Selector in Google Tag Manager
Now that we have conceptually understood how we can select our events, let’s get our hands dirty.
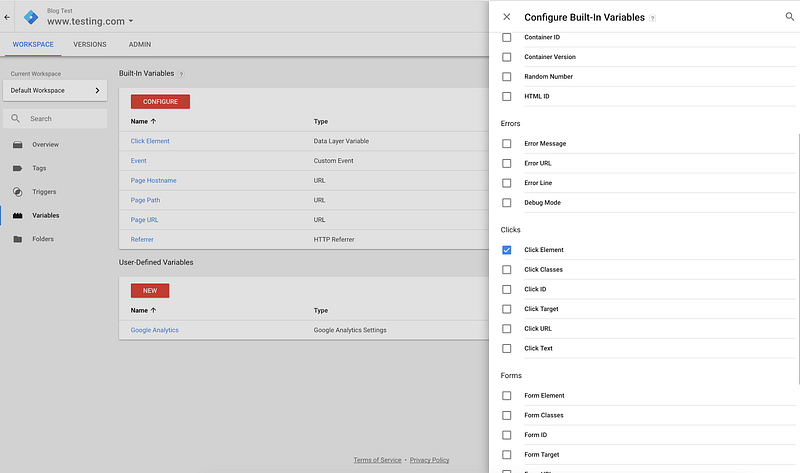
Google Tag Manager allows you to identify events on your website based on the events’ various attributes (they call these attributes “variables”). You can get a list of all its built-in variables under the “variable -> configure” button of Google Tag Manager.

As you can see from the screenshot above, Google Tag Manager offers a very comprehensive list of built-in variables for you to identify events, from clicking an element to submitting a form.
In this tutorial, we will focus on one of the most basic events — clicking.
To accomplish this, we are going to use the “Click Element” variable. You can enable it in the screen above by checking the box next to “Click Element” (you can also enable other boxes in the Clicks category to enable more options during event selection).
Identify the CSS Selector of your events
Now we need to identify the unique CSS selector of each of our events.
To do that, we will enlist the help of Google Chrome Web Development Tool, a series of tools that you automatically have access to if you have Google Chrome.
We are going to use the Google Merchandise Store as an example.
On the Google Merchandise Store, when a user clicks on the add-to-cart button of a specific product, the add-to-cart action is conducted on the page, instead of directing users to a separate page. Therefore this click needs to be tracked as a micro-conversion event.
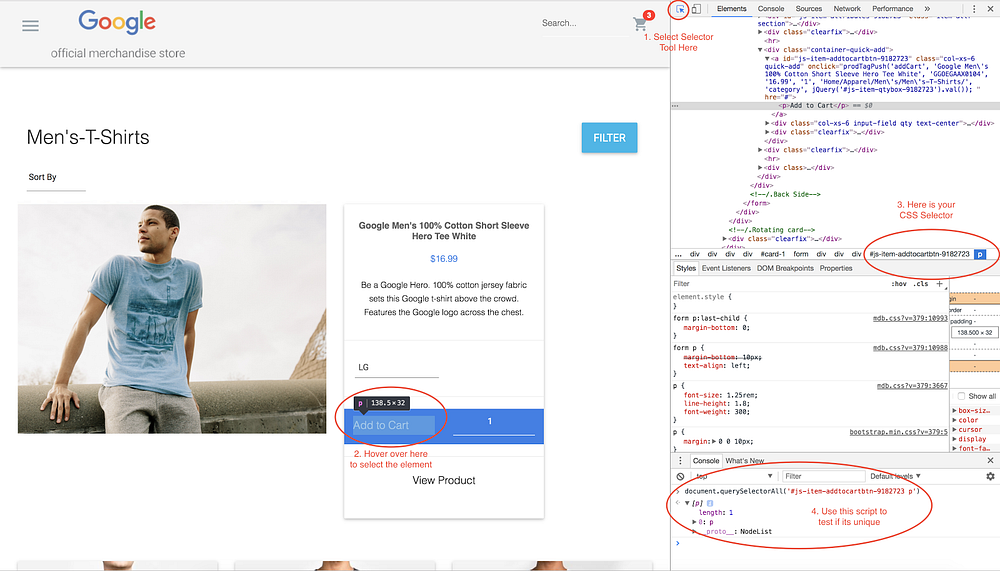
When on this specific screen (you can follow along by going to this link), right-click and select “inspect” on the dropdown menu. A console side panel will open up on the right side of the screen that looks like the screenshot below.

As instructions on the screenshot explain, you should first click on the element selector icon on the top left corner of the console. Then you should hover over the element of interest with your cursor, click on it, and your CSS identifier can be found on the right side of the console.
Finally, use the console query document.querySelectorAll to make sure there is only one result returning, so the CSS selector is unique (this will usually be the case). Here, you have your CSS selector.
P.S. If your CSS selector is not unique, you try making your CSS selector longer by adding more parameters in step 3 (they are left of the oval annotator). If it still doesn’t solve the problem, you need to identify the overlapping element and exclude it in Google Tag Manager triggering (we will show you how later).
Setting up the Trigger
Now, we are ready to create the trigger.
Go to the “Trigger” section of Google Tag Manager and select “New.”
Click on the Trigger Configuration box and select Click >> All Elements.
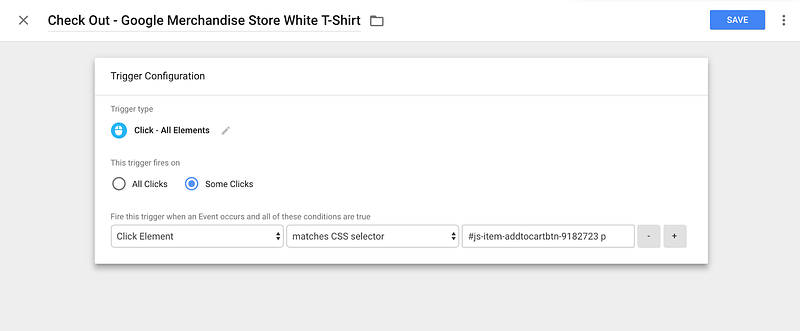
In the following setup screen, select “Some Clicks”, meaning you only want to track certain clicks happening on your website.
In the configure options following, select Click Element, Matches CSS Selector, and type in the unique CSS selector you identified in the previous step.
If your CSS selector was not unique despite extending the parameters, you should identify the events that you do not want to track, and create another rule in this screen with the option “does not include CSS selector.”
With everything configured, it should look like the screen below.

Finally, save all configurations. Now we are ready to set the tag!
Step 3: Setting up the Tag
Good news, the most complex part of this process is over. Now it’s all non-technical smooth sailing from here!
In this step, we will set up a tag that sends the event trigger to Google Analytics.
As I demonstrated in our post last week, go to the “Gag” section of Google Tag Manager using the right navigation bar, and click on the red “New” button on the top of the screen.
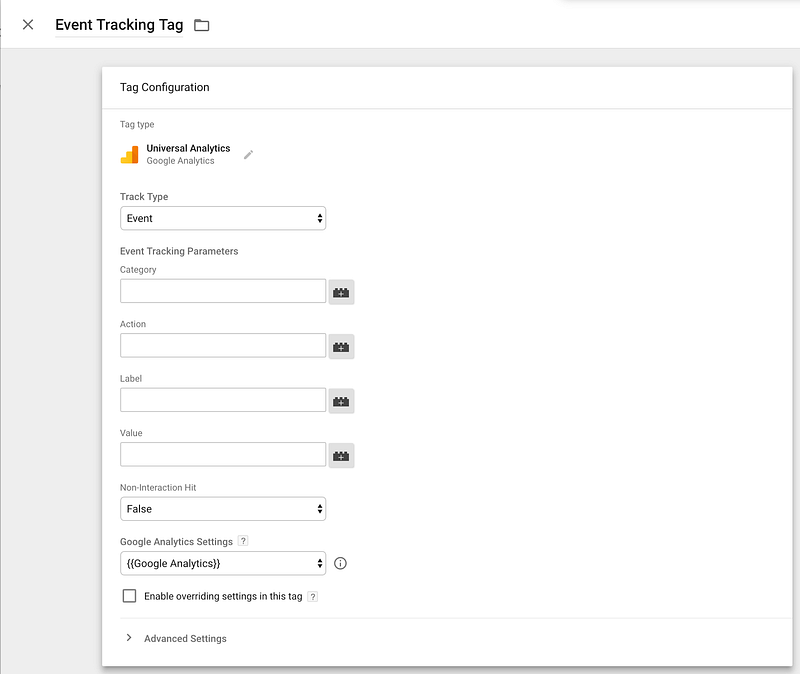
Configure the Tag
Configure the tag with the exact same Google Analytics settings as last week’s post, but this time, select “Events” instead.

Selecting events will enable a few more options for you to tell Google Analytics what this event is. Here is my recommended way of organizing your events, but feel free to come up with your own structure:
Category: This is the overall category of the event, whether it is a check out event, an engagement event, or so on.
Action: This is the action that occurred during this event, such as “click_add_to_cart”, or “click_video.”
Label: This is where you place additional information about the event, such as what product is being clicked, what video is being watched, etc.
Value: If you are using sophisticated micro conversion value assignment in your analytics pipeline, you can assign a value to this event. Otherwise, I recommend leaving this blank for now.
After filling out all relevant information on this page, click save. Now let’s finish setting up the trigger.
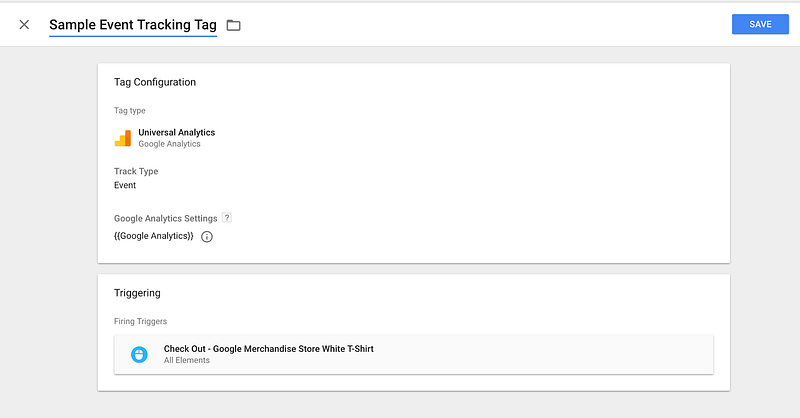
Connect Tag with the Trigger
This step is simple. Select the “Trigger” box on the tag creation screen, and select the trigger we just set up in the previous steps. Hit save, and your tags are officially configured!

Step 4: Debugging with Preview Feature of Google Tag Manager
Technically, all of your events should be configured and firing correctly on Google Analytics. However, just like every technology, this almost never happens with your first try.
That’s why you need tools to help you identify whether the event tracking you just configured is working, and that’s where Google Tag Manager’s preview function comes in.
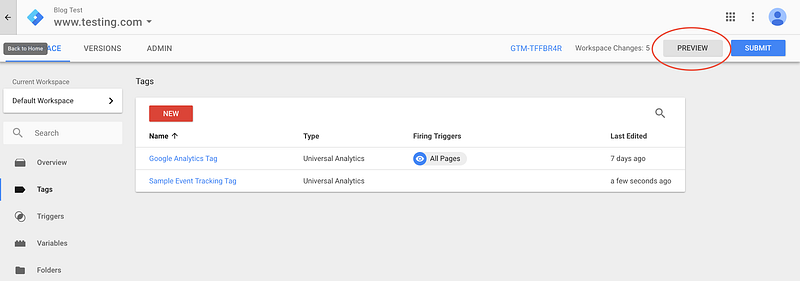
After you finish setting up all of the events you intend to track, click on the “Preview” button on the top right corner to enter the preview mode.

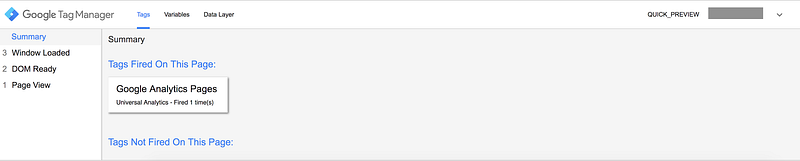
Then, with the Google Tag Manager tab open, open a new tab for your website. You will find a debugger section at the bottom part of your screen that looks like the screen below

The left side of this section describes all action you have taken on your website, while the right side tells you what tag fired (or did not fire) in each of the actions that you have taken.
Now, return to the list of events you have, and click on each of them on your website to check whether the tag you have configured is firing correctly. If it is not, go back and double check all the steps to make sure everything is correctly configured, and try again until it works.
After everything is correctly configured, go back once again to Google Tag Manager, and submit and publish all the changes you have made for event tracking. Congratulations, you are done!
If you get stuck at any point along the process, please feel free to email me at bill@humanlytics.co. I am more than happy to help you take a look and identify potential errors.
Meanwhile, thank you so much for reading this article. If you liked this tutorial, don’t forget to follow us on our Medium publication at Analytics for Humans, and subscribe to our newsletter through the link on the top right corner of this page Thanks!

